
Clique no botão para exibir o token em https://app-vlc.hotmart.com/tools/webhook/auth .
Para fazer a integração com a plataforma de vendas Hotmart, 2 coisas devem ser feitas:
Para criar o “Id Client e o Client Secret”, acesse a conta do Hotmart e visite https://app-vlc.hotmart.com/tools/credentials . Agora crie uma “Nova credencial”, escolha API Hotmart, dê um nome a ela e então os dados aparecerão na tela.
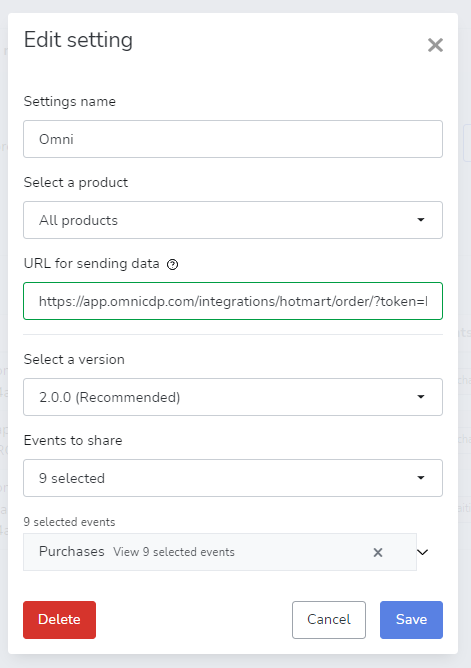
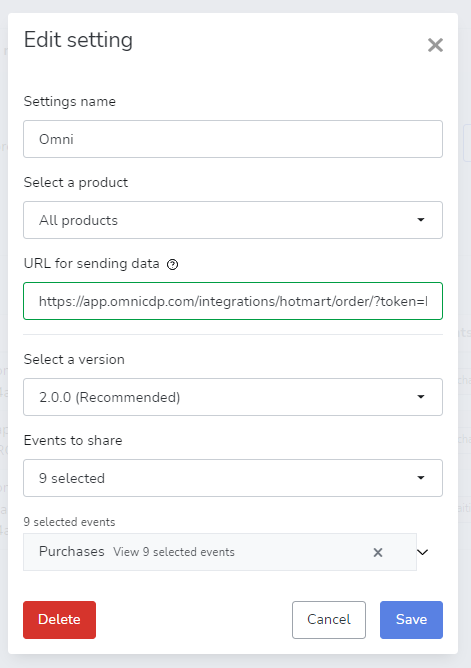
Crie um novo “Token Webhook” na versão 2.0 em https://app-vlc.hotmart.com/tools/webhook/ com a URL https://app.omnicdp.com/integrations/hotmart/order/?token=xxxxxxxxxxxxxxx . Ele se chama Hottok na Hotmart. Substitua o trecho xxxxxxxxxxxxxxx pelo token que está em https://app.omnicdp.com/app/settings/hub/documentacao .
Escolha apenas as 9 opções de Purchase em “events to share”.

Clique no botão para exibir o token em https://app-vlc.hotmart.com/tools/webhook/auth .
Copie e cole as informações aqui .